XYZ Podcast Annual Report, 2021
一到年底,几乎所有内容相关的产品都要在年底给用户呈上一个试图让所有用户满意的年终报告。
从2020年3月小宇宙上线,到2021年底,小宇宙播客App第一次发布了播客年终总结。年终总结叫“小宇宙播客展览馆”,这个创意顺延了小宇宙那年举办的线下活动中一个分区的主题。


︎︎︎ Podfest China 播客展览馆,2020

︎︎︎ 2020年终总结,小宇宙播客展览馆截图,2020
新一年,用户朋友对年终总结又了更多的期待,也早早开始催更。今年想在整体风格差不多的前提下,让浏览者有耳目一新的感觉。这题很难,年终小组脑暴了很多轮,结论都只是差强人意。不过风格之外,在内容、数据的创意上,进展还是不错的。
︎︎︎ 选择我的年度播客,小宇宙我的播客记录,2021
整体结构上,我们从用户不同的身份角色和不同的行为习惯入手,分出听众侧和主播侧两个部分。
数据呈现上,从收听、订阅、评论、分享、互动等角度入手,整理和总结用户们2021年的行为数据。最终,从近百项备选中,以能够彰显用户品味,提升传播价值为目标,筛选出了今年的数据方案。
内容调性上,我们选用偏鼓励的描述性文案,让听众感受到尊重和独特性;让主播感受到满满的成就。同时,也要避免带入价值判断或暴露算法规则。
除了数据展示,还设置了“我的年度播客”的互动部分,让用户在我们提供的选项中,选出今年的“年度播客”。这和直接生成“年度播客”是完全不同的体验,用户不是在被动接受,而是在主动颁奖。其实,这除了是一个用户主动选择年度播客的功能,也是一个通过“提供精准的备选项”来让用户感受到平台“懂我”的功能。
一些节目的主播在年终总结中惊讶地发现,听众里收听时长最突出的那个人,竟然是自己的父母。

回到设计。去年由于能够延续线下活动的概念,具象的主题与抽象的卡片是相辅相成的。今年的概念,我们希望仍然有一个“具象的物体”。并且在视觉上,我们希望是“具象物体的抽象化表达”。
小组列举了很多词汇,最终“航行日志”或“航海日志”这个主题引起了我们的注意。航海、航行,和听播客一样,是一个探索的过程。我们将探索的过程具像化,可能是一个不错的想法。
去年的总结,是一年硕果累累的展示;今年的总结,则是探索过程的真实记录。

︎︎︎ 某个航海日志的照片,网图
为了制造和“宇宙”的反差感,我们选定了“航海日志”这个主题,背景音乐中,也混进了一些大海相关的音效,不过这可能是最接近“航海日志”的部分了。
因为最终我们在具象的“航海日志”概念中,抽象出了它的核心特点:“客观的数据记录和必要的配图”,并以此作为参考进行视觉设计。
平实、个性、探索感。
这是小宇宙播客App今年年终总结的关键词。

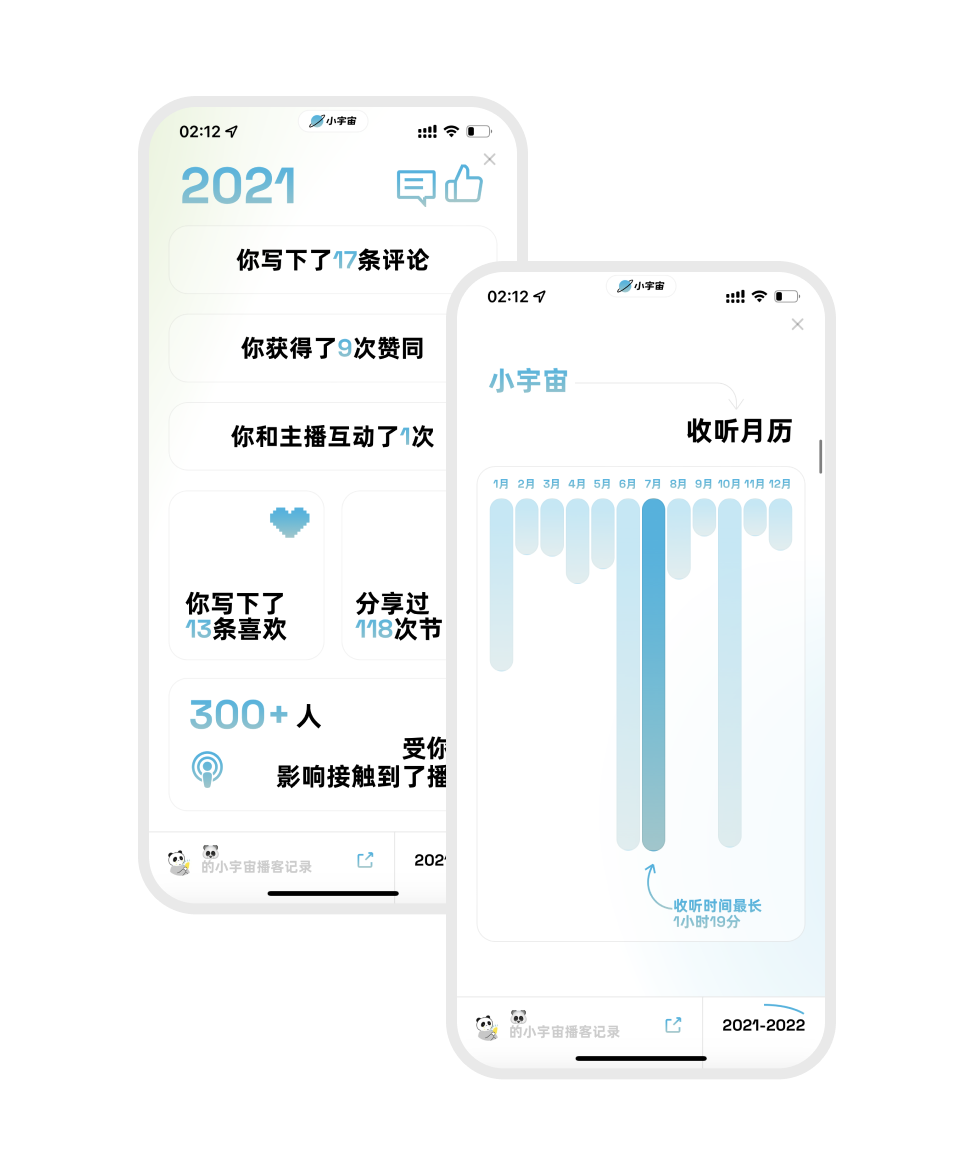
︎︎︎ 部分数据展示截图,小宇宙我的播客记录,2021
平实,其实就是数据展示为主。展示大量的数字、展示各种形式的数据可视化,只传递信息,这些信息本身就足够好了。因为我们没法穷举这些数据背后的意义,也没办法和用户一一对应。听众自己能够从中感受到收听一年的点点滴滴和收获。
当然,也不能一点人情味都不讲,要在平实的背后,表达出适当的亲切感。这次的视觉,通过一些模拟“航海日志”元素的细线条的插画、箭头、圆圈标注来拉近和用户的距离。在平静的数据里,用户能有一些似曾相识的感受。
个性。其实没有太多可以特别提及的,页面底部的小白条,展示了用户的头像,在主播数据区,则会切换到对应的节目封面和节目名。这是个性化,同时,这也是为了用户截图优化。保证每一张截图,都能有足够的信息。
整个网页,有一个持续动态变化的背景,在“收听最久的播客”、“播客伯乐”、“年度播客”等地方,都会切换到对应播客的主题色,这样用户的对播客节目的归属感会更强一些。包括分享图,也会有不小的一块区域,展示用户自选的年度播客,卡片颜色也会是年度播客的主题色。主播部分也无需多说,理所当然是自己节目的颜色。
按照传统(去年),主播和用户端的数据是放在一起的。所以,也专门设计了一个动画,让主播在浏览时,能够明显感觉到角色的切换。

︎︎︎ 不同用户生成的数据卡片,小宇宙我的播客记录,2021
︎︎︎ 我的年度播客录屏,小宇宙我的播客记录,2021
本次年终总结的重点创意在交互,多年的年终总结体验下来,PPT式的翻页交互很可能已经慢慢审美疲劳了。我们想要带来一些新的东西。
在立项初期,我们就决定用上下滑动的one-page交互。本以为这在开发上也会更容易,没想竟然给前端同事挖了大坑。上下主动的滑动,除了“新鲜”之外,也是给了用户自主权,看什么、不看什么、在哪里多停留一会,任由自己选择,也就是“探索感”。即使页面长一些、数据多一些,也应该不会太疲劳。只能前后翻页的PPT式年终总结,其实能玩的花样就少很多。
这个选择也带来了一个挑战:用户浏览时,随手截图可能会受一些影响。不过这个我们也做了针对性优化。
无论如何,东西太多、变化太快,人总是会疲劳的。特别是有多个节目的主播,会有连续很多不同的页面。所以整个浏览过程中穿插了跟手动画、自动触发的动画、全屏的动画和“年度播客选择”互动功能。部分数据是成组展示的。这让整个页面的浏览有节奏感、疏密有致。
在立项初期,我们就决定用上下滑动的one-page交互。本以为这在开发上也会更容易,没想竟然给前端同事挖了大坑。上下主动的滑动,除了“新鲜”之外,也是给了用户自主权,看什么、不看什么、在哪里多停留一会,任由自己选择,也就是“探索感”。即使页面长一些、数据多一些,也应该不会太疲劳。只能前后翻页的PPT式年终总结,其实能玩的花样就少很多。
这个选择也带来了一个挑战:用户浏览时,随手截图可能会受一些影响。不过这个我们也做了针对性优化。
无论如何,东西太多、变化太快,人总是会疲劳的。特别是有多个节目的主播,会有连续很多不同的页面。所以整个浏览过程中穿插了跟手动画、自动触发的动画、全屏的动画和“年度播客选择”互动功能。部分数据是成组展示的。这让整个页面的浏览有节奏感、疏密有致。
平实、个性、探索感。其实这三个关键词,和小宇宙这个App视觉表达的方向一致。也符合小宇宙的设计一直追求的目标。
从策划到上线,用了大约三周时间。最终呈现的效果我们还是比较满意的。能够体现出用户的品味,也能够让主播收获成就感。有些用户会用“年度播客”功能生成分享图,去听众群里、即刻、微博里给主播展示。有些主播也会根据整年的收听时长数据,给听众送去一些小礼物。感谢用户和主播对我们的喜爱。